What’s a Rich Text element?
The rich text element allows you to create and format headings, paragraphs, blockquotes, images, and video all in one place instead of having to add and format them individually. Just double-click and easily create content.
Static and dynamic content editing
Static and dynamic content editing
"A rich text element can be used with static or dynamic content. For static content, just drop it into any page and begin editing. For dynamic content, add a rich text field to any collection and then connect a rich text element to that field in the settings panel. Voila!"
How to customize formatting for each rich text
Headings, paragraphs, blockquotes, figures, images, and figure captions can all be styled after a class is added to the rich text element using the "When inside of" nested selector system.
What are Chrome extensions?
Hopefully, we’re preaching to the choir!
But if not, here’s a quick definition:
Chrome extensions are small software programs that enable developers to customise the browsing experience.
They enable users to tailor Chrome functionalities and behaviour to their individual needs or preferences by building on web technologies such as HTML, JavaScript, and CSS.
Chrome extensions exist to simplify any multitude of activities and tasks for every end user - internet browser, ecommerce fiend, seasoned marketer, novice developer, you name it, there’s a Chrome extension to help with some aspect of Internet use!
From saving passwords securely to automating data entry, these small apps often make a huge difference in your online productivity.
The power of Chrome extensions for developers
Chrome extensions are a godsend for developers; they make coding and other tasks quicker and easier.
With the help of extensions, developers can access a wealth of resources that can be used to optimise their workflow. Whether it’s for debugging or automating repetitive tasks, chrome extensions have you covered.
With the power of chrome extensions, web tasks that would have taken tremendous effort in the past can now be completed in an instant, a bonus for developers inspecting code, HTML or trying to replicate complex functionalities
Not only do Chrome extensions help you save time and energy, but by making use of custom plugins, you can ensure greater user privacy as well. Surfing in incognito can suffice for certain tasks, but others need more heavy lifting - there’s a Chrome extension got you covered for that!
Benefits of using extensions
Many popular extensions allow users to customise your browser settings and tools quickly, depending on what tasks you need to accomplish.
There are multiple benefits to using Chrome extensions, and when used correctly they can massively enhance user experience, productivity and workflow.
Developers use chrome extensions for several reasons:
- To save time - Chrome extensions can save developers a lot of time by providing quick and easy access to the functions they need when they need it without having to open a new tab or window.
- They're easy to use - Chrome extensions are easy to use and don't require any prior special knowledge or skills to navigate.
- They're secure - Chrome extensions are protected by Google's security measures, so users can be certain that their data is safe and protected from any unauthorised access.
- They're customisable - users can customise Cchrome extensions to suit their business needs and preferences, which means that they can create extensions that work perfectly for them and their working process.
- They're versatile - Chrome extensions can be used for a variety of purposes, such as updating a browser and increasing productivity.

Recommended Chrome extensions for developers
From extensions such as ColorPick Eyedropper for quickly finding the exact hex codes for any color on a webpage, to Detectify which checks webpages for any security vulnerabilities - there has never been a better time to harness the power and convenience of Chrome plugins as a website developer.
We’ve put together our top 10 here…
1. Finsweet
Finsweet is used to help developers working within Webflow. The Chrome extension is free and adds additional functionality to the Webflow Designer.
The tool consists of various Webflow tools to improve user workflow and to create an all round better website development experience.
The tool puts a focus on functionality, productivity, design and development.
Pros of Finsweet’s extension
- Lots of free and useful features such as CSS styles sorting, editing and removal, interactions, symbols and colour swatches reordering, and breakpoints highlighting and removal.
- Works as an additional side-icon inside Webflow
- Great community behind the company making support accessible
- Productivity-focused such as bulk uploads for redirects (not native in Webflow)
Cons of Finsweet’s extension
- Vertical canvas resizing can sometimes bug
- Some tools are time-locked or only available for pros until released in public
2. Flowbase
Another Webflow-orientated extensions, Flowbase allows users to unlock features directly inside of their Webflow designer.
The extension enables users to copy from thousands of components and free icon packs, utilise the Tool Belt to perform advanced functionality and browse through helpful guides that will help users to build more effectively and efficiently with Webflow.
The tool puts a focus on functionality, productivity, design and development.
Pros of Flowbase
- There are free options
- There is a components library and you can copy and paste basic layouts
- There are thousands of SVG icon packs available
- You can access guides for more complex builds
Cons of Flowbase
- Only low-fidelity components
- It’s difficult to edit SVG icons if needed
3. Wizardry Technique Converter
The Wizardry Technique Converter is a chrome extension to support the Wizardry tool. The extension allows users to easily convert PX to EM values directly in webflow designer using keyboard shortcuts.
The main focus of the tool is to help with productivity.
Pros of Wizardy Technique Converter
- Can easily convert pixels to em or rem
- It’s useful for Wizardry responsive system
Cons of Wizardry Technique Converter
- There is no visual UI
- Need to memorise or go back to the tutorial to recall how to use
- Can’t add new formulas
- Can’t change the shortcut command
4. Wave Evaluation Tool
Wave Evaluation Tool is a chrome extension designed to help users evaluate web accessibility within their browser.
The tool provides visual feedback about the accessibility of the web content by injecting icons and indicators into the page. There are no automated tools that can tell you if your page is accessible, but WAVE mimics human evaluation and educates about accessibility issues.
With the chrome extension all of the analysis is done entirely within the Chrome browser allowing secure use of intranet, local, password protected, and other sensitive web pages.
This tool is focused on accessibility.
Pros of Wave Evaluation Tool …
- There is a free option
- There are no ads
- Visual feedback
- It provides actionable steps to fix problems
Cons of Wave Evaluation Tool
- Doesn’t check everything that WCAG 2.1 requirement needs
- There is no option to see the overall score of the website for accessibility
5. CSS Peeper
CSS Peeper is a CSS viewer made for designers. Using this tool users can inspect styling elements instantly with handy properties to use in Sketch or Photoshop. They can also get the whole colour palette of the web listed in a visually appealing way.
This tool focuses on making design and development simple, well organised and aesthetically pleasing.
Pros of CSS Peeper
- It’s free to use
- There are no ads
- You can download all images in the webpage
- You can check font styles
- It can show you all colours used in the page
Cons of CSS Peeper
- Doesn’t show font weights
- Some images don’t load properly
- Doesn’t show sizes of elements
- Doesn’t show every styling of a css file
6. Fireshot
FireShot is a fantastic tool for capturing web pages on your computer. The chrome extension is easy to use and lets users capture parts of a page, the whole browser window, or even the content of all of the open tabs.
Within the tool there is a built-in editor that allows users to edit and annotate their screen captures and then save them locally on their computer or transfer it somewhere else, such as via email or to the cloud.
The tool focuses on boosting productivity.
Pros of Fireshot
- It is free to use
- There are no ads
- It has a keyboard shortcut
- You can choose between visible page or full page
- There is an option for png or jpg
Cons of Fireshot
- PDF option is paid
- There is no on-page custom size screenshot
- And no automatic copy to clipboard option
7. Rofocus Tool
Rofocus is another great productivity tool that is very simple. It offers an option to play ambient music and set a timer so that you can focus for a specific period of time on a task.
The focus of this tool is on productivity.

Pros of Rofocus
- This tool is simple to navigate
- It doesn’t require any training, just click it and you’re good to go!
Cons of Rofocus
- We can’t think of any cons for this tool!
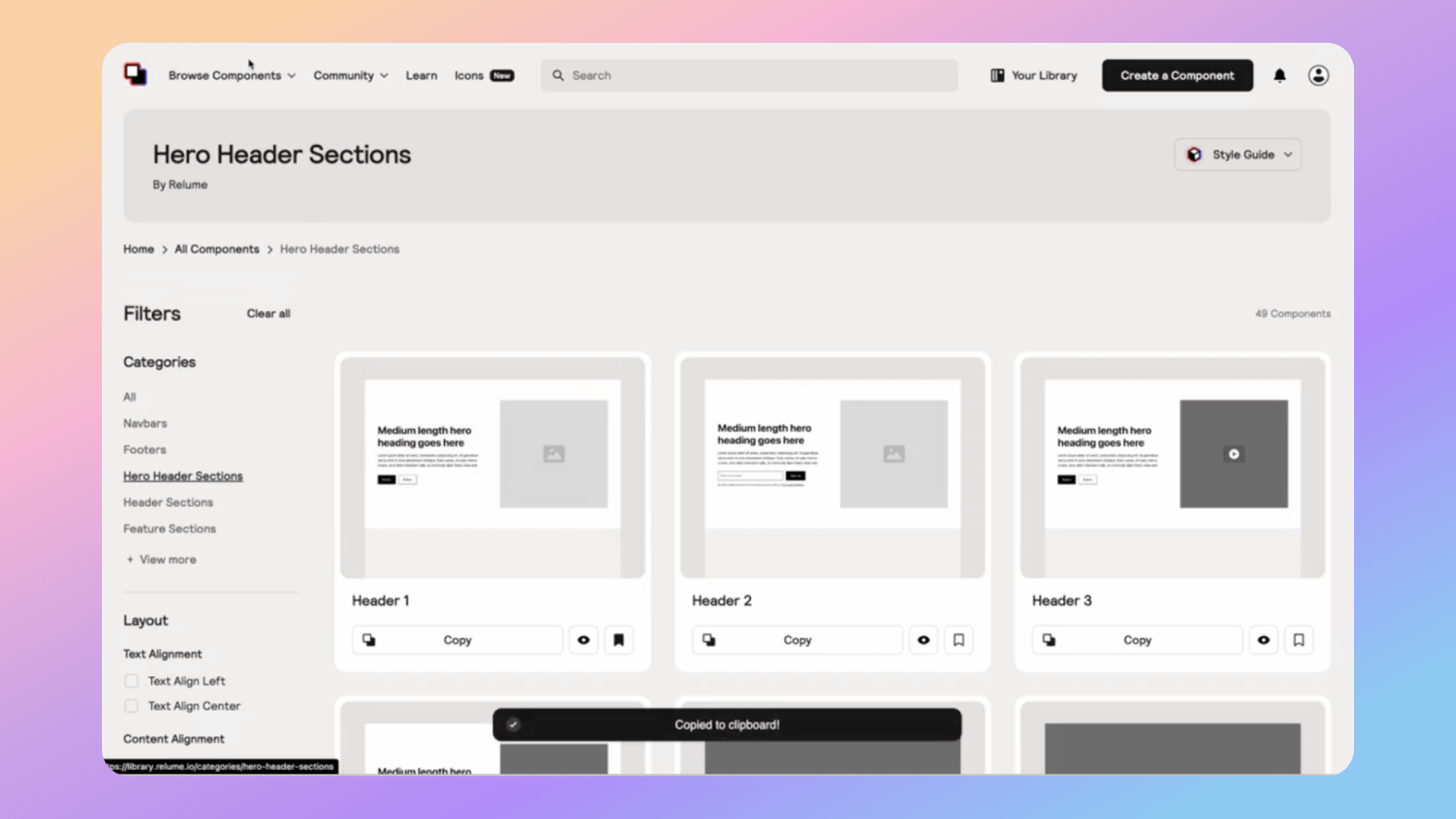
8. Relume Library
Relume Library is available within the Finsweet tool, whereby designers and developers can select from over 650 components to avoid having to build entirely from scratch.
It’s an incredible time-saver and takes the heavy lifting away from development, giving designer-developers a headstart!
The focus of this tool is on development.

Pros of Relume Library
- Improves workflow speed significantly
- Having templates available decreases the risk of having a ‘mental block’ when it comes to design
- Easy copy and paste usability
Pros of Relume Library
- Limited library access on the free version (pay to access to more components) - not really a con just a great Freemium model!
9. Super Flow
Super flow is an extension that makes it easy to comment directly on a website design, without having to leave the site.
The comments appear directly on the UI components so developers can easily pick them up, action, respond and mark as complete.
This tool focuses on collaboration and allows users to leave feedback in a variety of forms - written comments, audio notes and videos.

Pros of Super Flow
- Workflow is not interrupted because you can remain on the site
- Feedback is collated in one intuitive dashboard
- Can be used on any phone or browser
Cons of Super Flow
- Struggling to find a fault!
10. Lighthouse
Lighthouse is an open-source, automation tool used for improving the performance and quality of web apps. Lighthouse runs tests against the page during an audit, and then generates a report on how well the page did. From here users can use the failing tests as indicators on what to do to improve the app.
Pros of Lighthouse
- It will provide a report with all essential information in one place
Cons of Lighthouse
- There is no option for desktop tests, only mobile viewing.
11. What Font
WhatFont is a useful Chrome extension for developers as it allows them to quickly identify the font used on a website. This is especially useful for designers and front-end developers who need to match the font style and size of a specific website.
With just one click, WhatFont displays the font family, size, line height, and color of the text on the page. This saves developers time and effort in searching through the website's code to determine which font is being used.
Pros of What Font
- It is a lot easier to source the font type through this tool and it takes up a lot less time
- It has a feature that allows developers to try out different fonts on a webpage in real-time, making it easier to experiment and make design decisions.
12. ColorZilla
ColorZilla is a useful Chrome extension for developers because it provides a range of colour tools for web design and development. With this extension, developers can easily pick colours from a website and obtain the colour code in various formats, including RGB, HSL, and HEX.
It also includes an advanced colour picker, allowing you to choose colours based on the colour wheel or colour palette, as well as a gradient generator for creating smooth colour transitions.
It also has an eye dropper tool that enables developers to sample colours from any web page, making it easier to match colours and maintain consistency in their designs. Overall, ColorZilla is a time-saving and versatile tool that streamlines the color selection process for developers and enhances their ability to create visually appealing and consistent web designs.
Pros of ColorZilla
- It has a wealth of features such as advanced colour picker, the ability to analyse any colour on a webpage, a palette viewer with 7 pre-installed palettes and you can view your colour history too.
Cons of ColorZilla
- Some recent reviews (2023) say that it doesn’t work very well and that it was last updated in 2016.
13. Fonts Ninja
Fonts Ninja is another extension which helps out with analysing font files. You just need to roll over any text and it will provide the font name and CSS properties.
This extension really makes life easier for developers. It not only lets you instantly identify any font used on any website, but also includes more specialised features like alerts when new fonts are detected and the ability to search by keyword.
With Fonts Ninja, developers won't have to worry about spending hours trying to figure out the fonts used in a project-all they need is a simple click of the mouse!
This incredibly helpful chrome extension makes it easy for anyone working with web design to find exactly what they're looking for in a fraction of the time.
Pros of Font Ninja
- You can rollover a font and it will automatically tell you what it is, so it’s quick!
- It provides a lot of detail about the fonts
- You can bookmark fonts
Cons of Font Ninja
- You have to pay for the full access if you want to see versions of fonts on websites
The future of Chrome extensions for developers
As we can see, Google Chrome has come a long way in helping developers perform their tasks with ease.
There is quite literally a chrome extension for everything nowadays!
The top Chrome extensions mentioned in this article are must-haves for any developer looking to enhance their productivity and improve the quality of their work.
These extensions provide an array of tools and functionalities, ranging from design and styling to performance optimisation, making them the perfect additions to your toolkit.
Just a heads up, some of the links in this article may be affiliate links, meaning we may make a small commission on any sign-ups or purchases for the tools we recommend.






